Hello toi,
Bienvenue dans cette 24e édition de Fais briller ta marque ✨
Ici, on parle graphisme, communication, LinkedIn et de tout ce qui amènera ta marque à un niveau supérieur.
Nous sommes maintenant 658 par ici, un grand merci à tous de me lire 🧡
J’espère que tu vas bien et que tu entames le mois de mars du bon pied !
Plus que 15 petits jours avant le printemps, la saison du renouveau où il fait bon se lancer dans de nouveaux projets professionnels comme personnels.
Pour ma part,
→ Côté pro, je travaille sur mon projet : Les Ressources du graphiste
Mon but te fournir des solutions clés en main pour t’aider à convertir un max de leads et générer un CA dont tu peux être fier.
→ Côté perso, je prépare mon voyage à Bali qui aura lieu au mois de juin.
Au programme : ascension de volcans, balades dans les rizières, découvertes culturelles et chill sur la plage 🤩
Trêve de blabla, aujourd’hui, on va découvrir les secrets de la typographie et voir comment choisir entre serif, sans serif et script.
Avant de rentrer dans le vif du sujet, n’hésites pas à :
T’abonner à cette newsletter si ce n’est pas déjà fait :)
Me suivre sur LinkedIn
Tu peux aussi profiter de :
Ton pack LinkedIn pour pimper ton profil et générer des leads
Ta nouvelle identité visuelle pour professionnaliser ta marque et gagner en crédibilité
La typographie, un essentiel de ton identité visuelle
Au même titre que ton logo et ta palette de couleurs, la typographie est une des composantes majeures de ton identité visuelle. Bien trop souvent sous-estimée, elle transmet elle aussi valeurs, positionnement et émotions.
Les différentes types de typographies, obéissant à des codes visuels, influencent la perception de la marque.
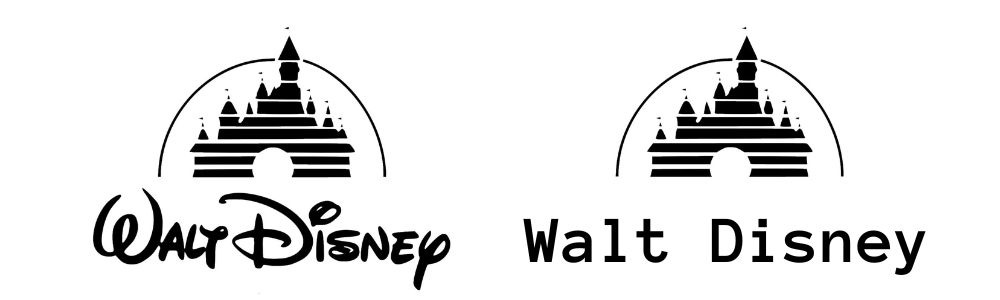
Pour s’en rendre compte, voici un petit jeu. J’ai modifié la typo du logo Walt Disney, on est d’accord pour dire que la magie n’opère plus ?
Maintenant que tu es convaincu de l’importance de la typographie et de son rôle sur notre perception d’une marque, nous allons détailler un peu.
Choisir la bonne typographie
Chaque famille ou groupe de typographies évoque quelque chose de différent. Des subtilités apparaissent même à l’intérieur d’une famille. Elles mettent en avant certaines valeurs ou émotions. Ce symbolisme est profondément ancré dans notre inconscient.
→ On l’aura compris, choisir la bonne famille et la bonne typographie pour son projet d’identité visuelle ne s’improvise pas, au risque de fausser la représentation de sa marque.
Voici un rapide tour d’horizon des familles les plus utilisées :
1️⃣ Les serif
Ce sont des polices avec empattements = des petits ajouts qui viennent à la fin des traits sur les lettres. Elles évoquent la tradition, la sagesse, une certaine stabilité, l’élégance et le respect.
On les utilise fréquemment dans les livres et les journaux car ce sont des polices adaptées pour des textes longs. Elles offrent une meilleure lisibilité car les empattements permettent une bonne différenciation des lettres.
2️⃣ Les sans serif
Ce sont des polices sans empattements. Elles sont plus modernes et minimalistes.
Il faudra se fier aux spécificités de chaque typographie pour connaitre ce qu’elle renvoie. Une typo plutôt arrondie comme Comfortaa apportera de la douceur par exemple.
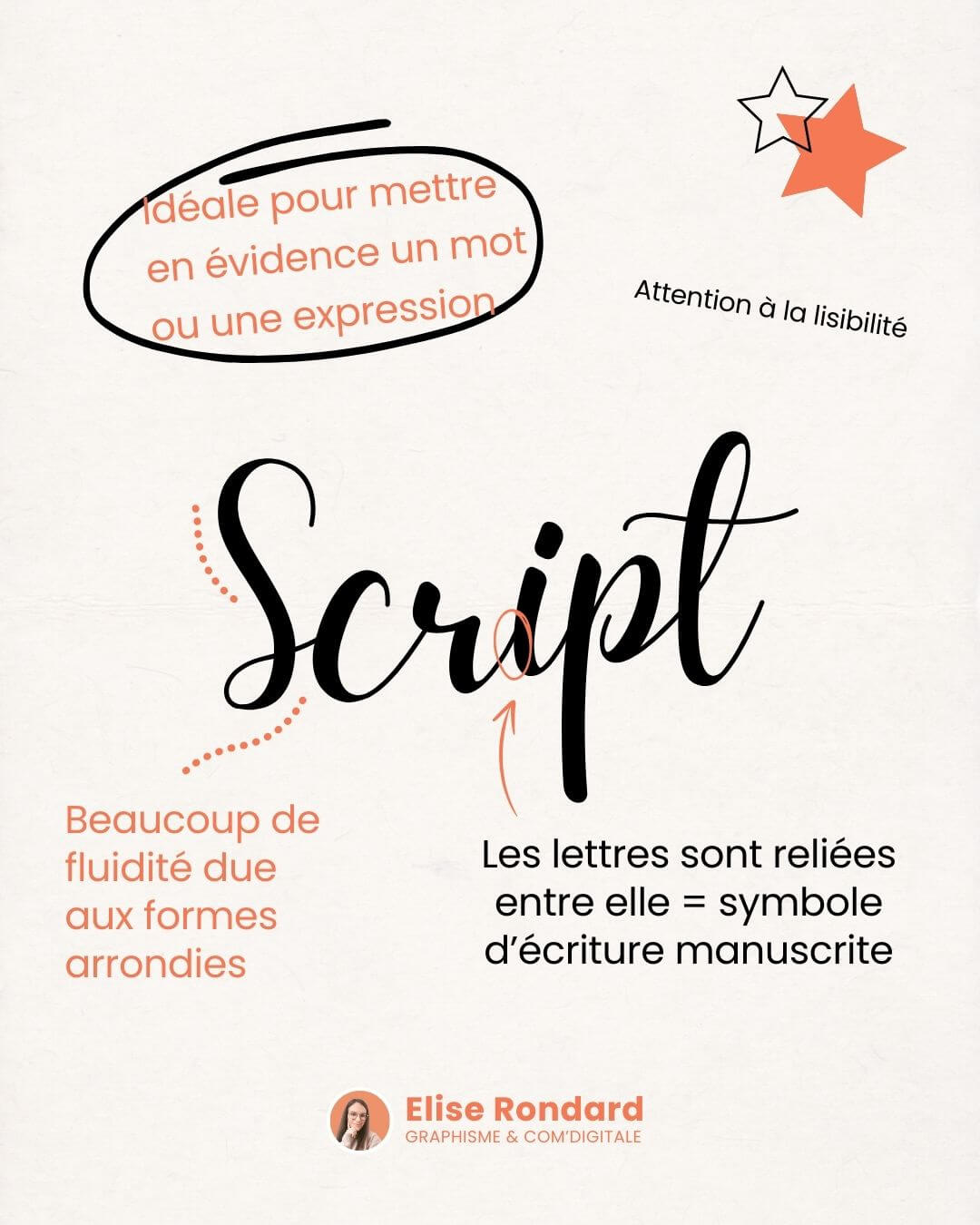
3️⃣ Les scriptes
Ces polices s’inspirent des lettres manuscrites, du style médiéval à la calligraphie moderne. Elles sont très esthétiques mais posent quelques problèmes de lisibilité (faire attention). Je recommande de les utiliser uniquement pour mettre certains mots en évidence.
Ces polices représentent la fluidité de l’écriture manuelle. Il existe des styles formels et d’autres plus décontractés. Les lettres sont attachées (scriptes) ou séparées (cursives).
N’hésites pas à partager cette newsletter si tu la trouves utile 🙏🏻
Bien utiliser ses typographies
Pour un rendu harmonieux, tu peux :
1️⃣ Mélanger une police serif et une police sans serif
On mélange fréquemment ces 2 familles entre le titre, le sous-titre et le corps de texte.
2️⃣ Jouer avec la graisse
Une autre possibilité est de ne choisir qu’une famille de police et de jouer avec les graisses. Une différente pour chaque “niveau” d’importance : titre en bold, sous-titre en medium, corps de texte en regular.
Typo(d)rama
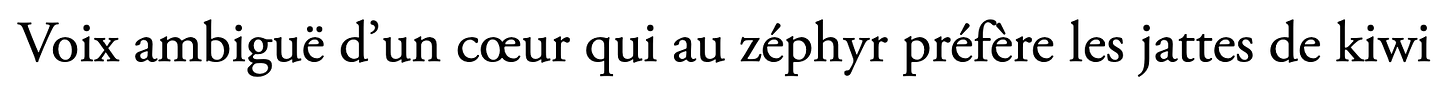
Zoom sur Garamond, une typographie dont les origines remontent aux alentours de 1530 !
Garamond c’est un groupe de polices qui doit son nom à Claude Garamont, un graveur du 15e et 16e siècle. La version d’Adobe présentée ci-dessus conserve les caractéristiques des caractères d’origine : la petite panse du “a” ou le petit oeil du “e”. Au cours des siècles (et plus particulièrement durant le XXe), plusieurs fonderies s’amusent à créer des modèles similaires, si bien qu’aujourd’hui on en dénombre une petite quinzaine.
FIY : Dans les années 1540, Claude Garamont a même créé une police de caractères grecques pour François Ier !
Le dernier projet client 🎨
Création de l’identité visuelle de Sarah
L’objectif : créer une identité audacieuse en accord avec sa personnalité et sa cible
En voici un petit aperçu :
Et voilà, c’est déjà la fin. On se retrouve très vite 🧡
Elise ✨
PS : Si tu as aimé cette édition, n’hésite pas à liker ou à écrire un petit commentaire à la fin de ce mail. Ça fait toujours chaud au coeur 🫶🏻
Si tu ne me connais pas encore, je suis Elise 🧡 Studio Appy Création
Je t’aide à faire briller ta marque avec mes services : Création ou refonte d’identité visuelle • Design de supports de com’ • Mise en page de ton futur ebook 😉 • Création de templates pour tes réseaux (bannières, carrousels, etc.) • Site internet
Et si tu veux me lire au quotidien, c’est par ici 👇🏻